이벤트 루프
- 싱글 스레드 기반 언어인 자바스크립트는 이벤트 루프를 통해 비동기적으로 작업을 수행할 수 있다.

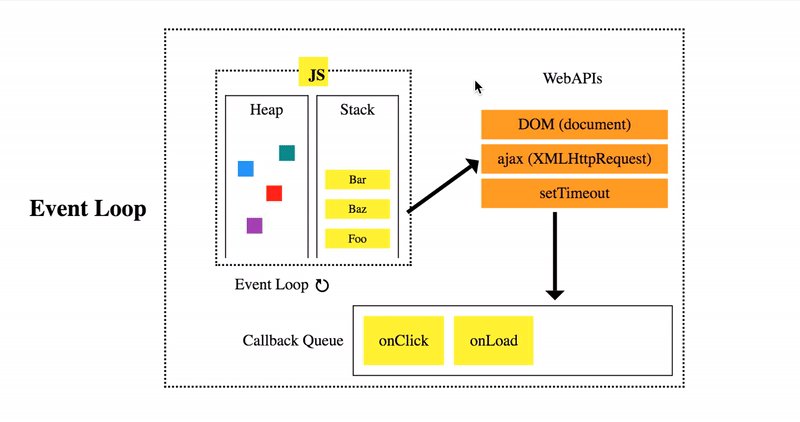
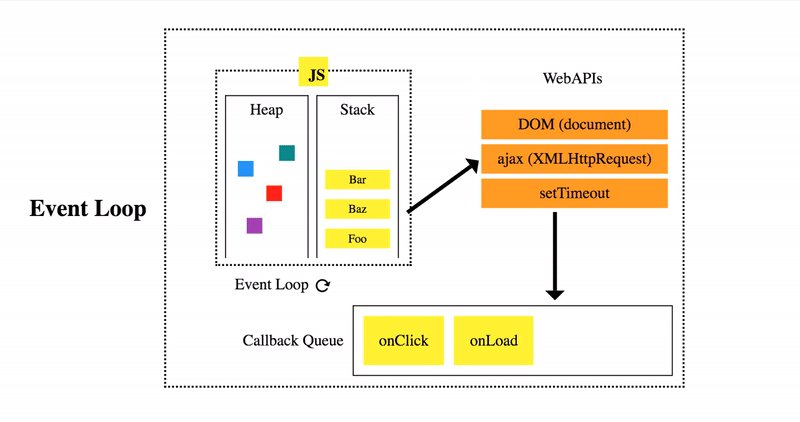
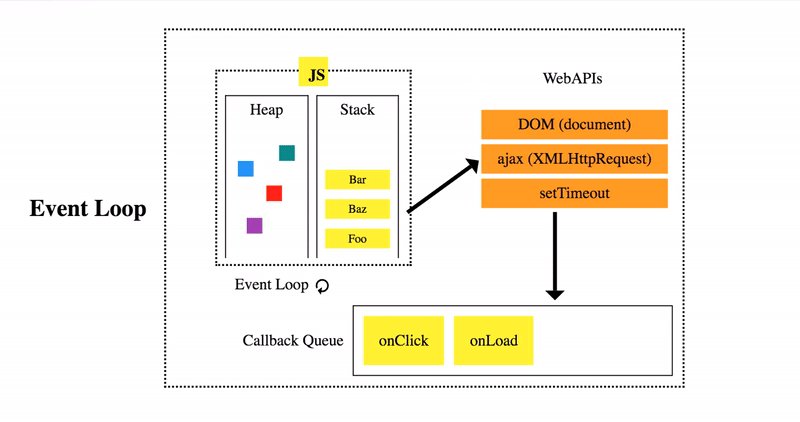
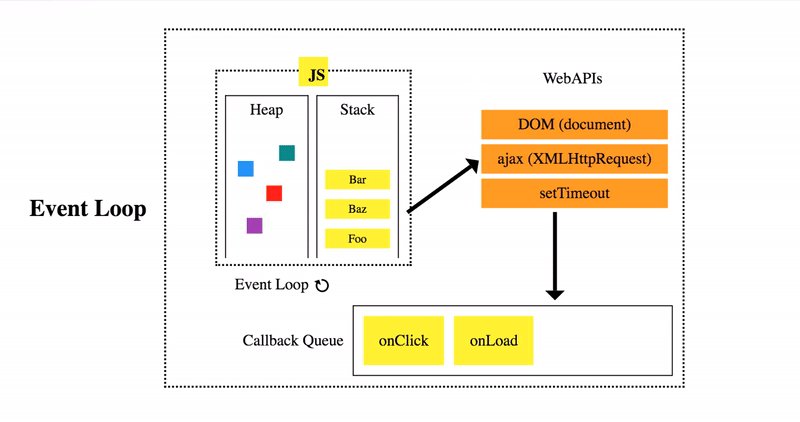
- 위 사진은 브라우저의 환경을 간단하게 나타낸 이미지이다.
- JS 엔진
- Heap: 메모리 할당이 일어나는 영역(객체와 같은 참조 타입의 데이터가 저장되는 영역)
- CallStack: 함수가 호출될 때 생성되는 실행 컨텍스트가 구성하게 되는 stack
- WebAPIs
- 웹 브라우저에 구현된 API
- DOM event, AJAX, Timer 등의 비동기 처리 담당 API 존재
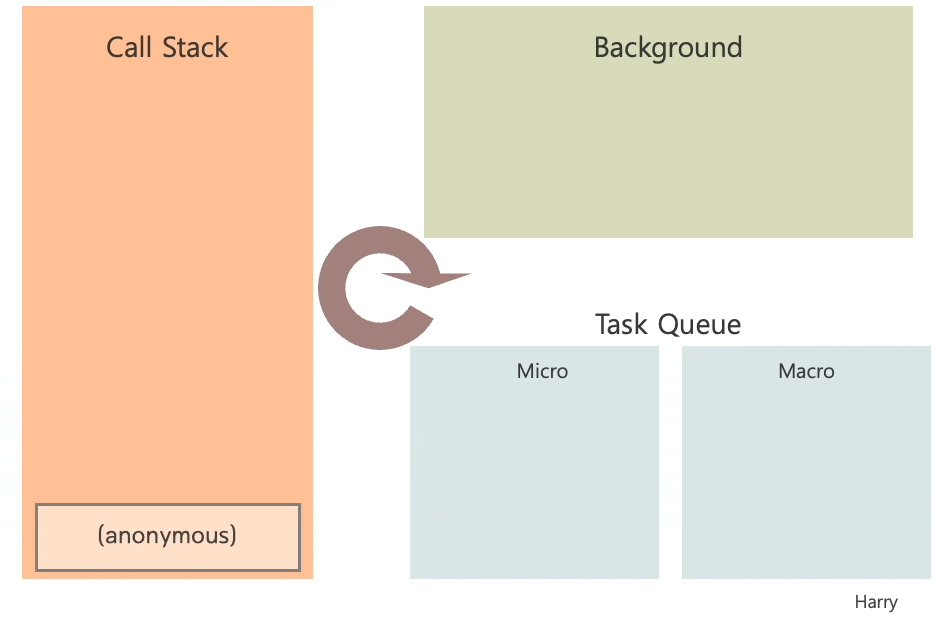
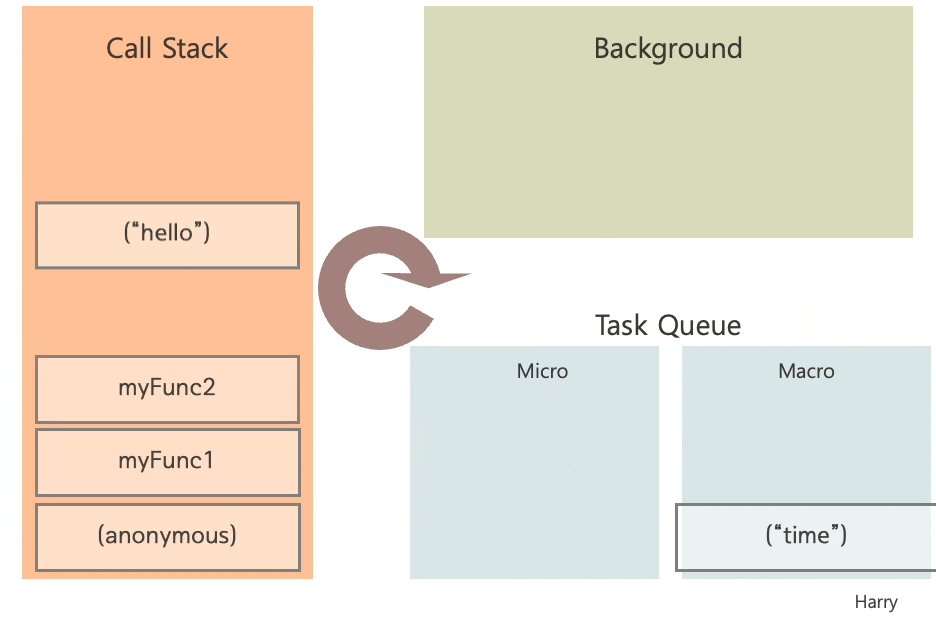
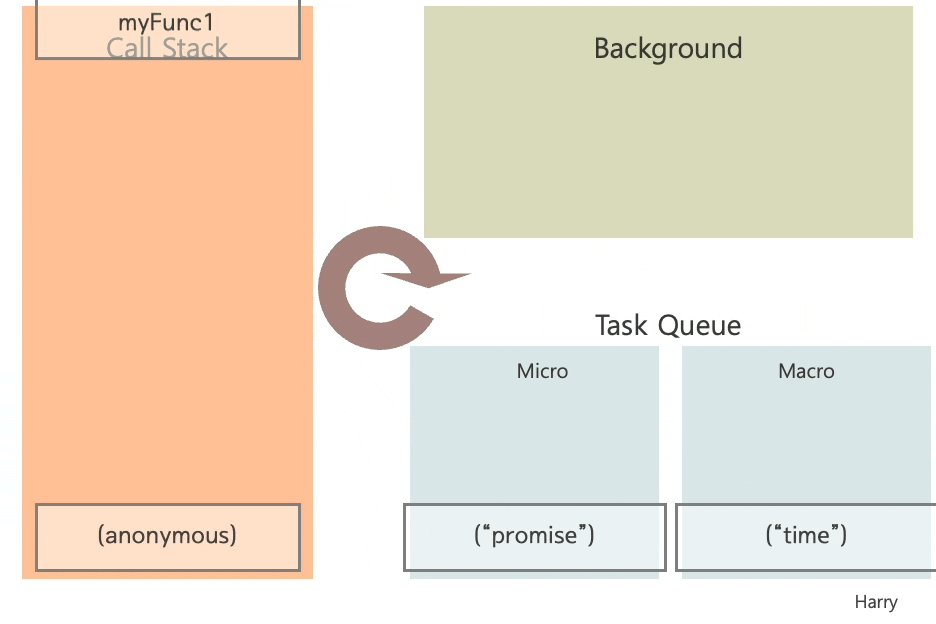
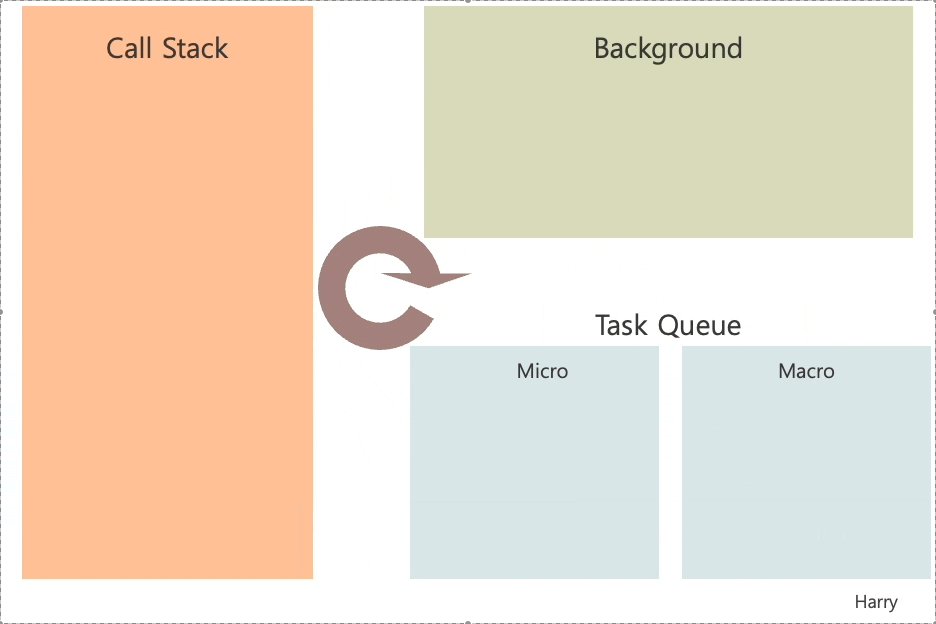
- Event Loop
- 콜스택이 비었을 시, 이를 감지하고 태스크 큐에 있는 비동기 콜백 함수를 콜스택에 추가한다.
- Callback Queue (or Task Queue)
- 비동기적으로 실행될 콜백함수들이 임시로 대기하는 큐 형태의 배열이다.
- JS 엔진
마이크로 태스크 & 매크로 태스크
- 태스크 큐는 구체적으로 마이크로 태스크큐, 매크로 태스크큐로 나뉜다.
- 마이크로 태스크 큐는 매크로 태스큐에 비해 우선순위가 높아, 콜스택이 비워졌을때 마이크로 태스크 큐를 먼저 확인 후 콜스택에 먼저 전달된다. 그리고 마이크로 태스크큐가 비워지게되면 매크로 태스크 큐를 실행하게 된다.
- Macrotasks: requestAnimationFrame, I/O, UI rendering, setTimeout, setInterval, setImmediate
- Microtasks: process.nextTick, Promises, queueMicrotask(f), MutationObserver
Reference
'JavaScript' 카테고리의 다른 글
| [DeepDive] - 26장(ES6 함수의 추가기능) 필요 내용 정리 (0) | 2022.06.27 |
|---|---|
| [DeepDive] - 25장(클래스) 필요 내용 정리 (0) | 2022.06.24 |
| [DeepDive] - 23장(실행 컨텍스트) 필요 내용 정리 (0) | 2022.06.17 |
| [DeepDive] - 20장(strict mode), 21장(빌트인 객체) 필요 내용 정리 (0) | 2022.06.14 |
| [DeepDive] - 17장(생성자 함수에 의한 객체 생성) 필요 내용 정리 (0) | 2022.06.09 |