Atomic Design
최근 사이드 프로젝트나, 개인적으로 atomic design을 접해볼 기회가 있었기에 간단하게 정리해보았다.
Atomic Design이란?
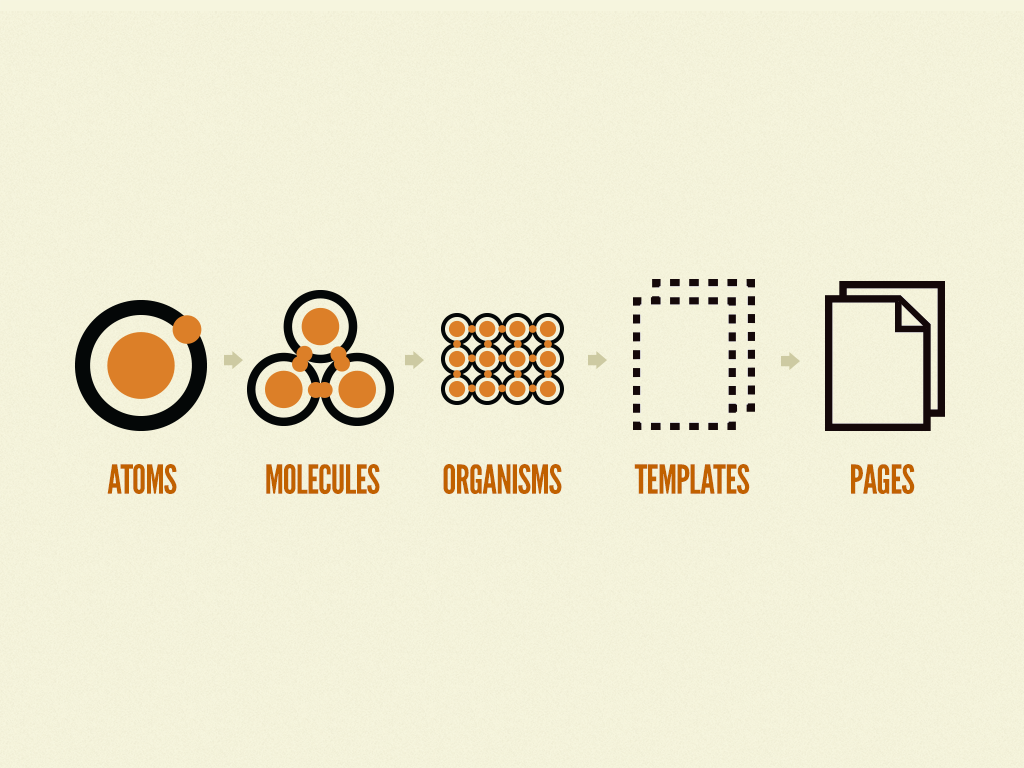
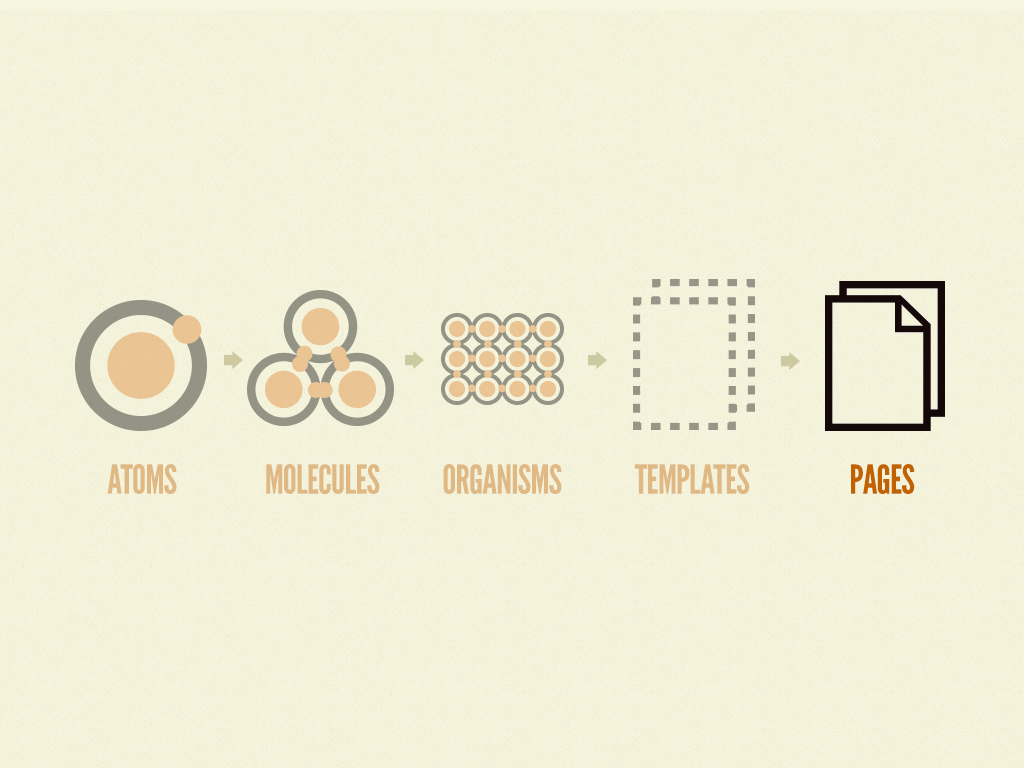
- Atomic Design은 보다 신중하고 계층적인 방식으로 설계 시스템을 만들기 위해서, 함께 작용하는 5개의 단계로 이루어진 방법론이다. 5개의 단계는 Atoms, Molecules, Organisms, Templates, Pages가 존재한다.

Atomic Design 5 stages
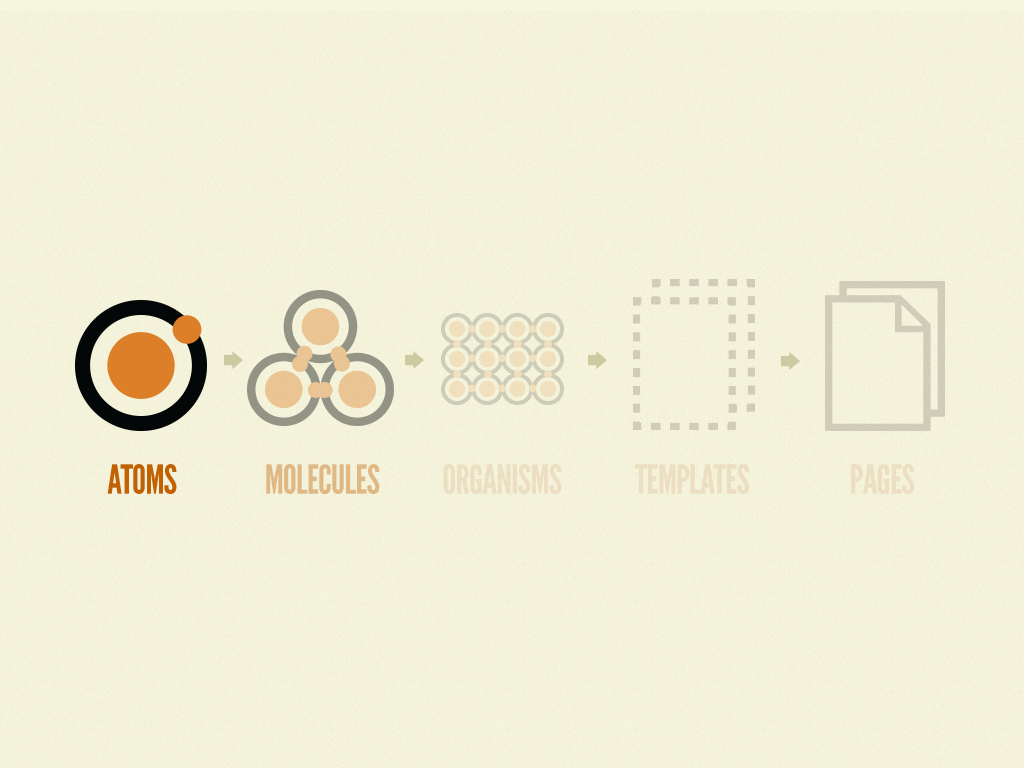
1. Atoms


- atoms는 atomic design에서 UI를 이루는데 필요한 기본적인 구성 요소 역할을 한다.
label,inputs,buttons등 기본적인 HTML 요소들이 포함되어 있다.- 각각의 atom들은 고유한 속성들을 갖고 있다.
- 패턴 라이브러리 맥락에서, atoms는 설계 시스템을 개발하고 보수(유지)햘 때 도움이 되는 참고 자료가 될 수 있다.
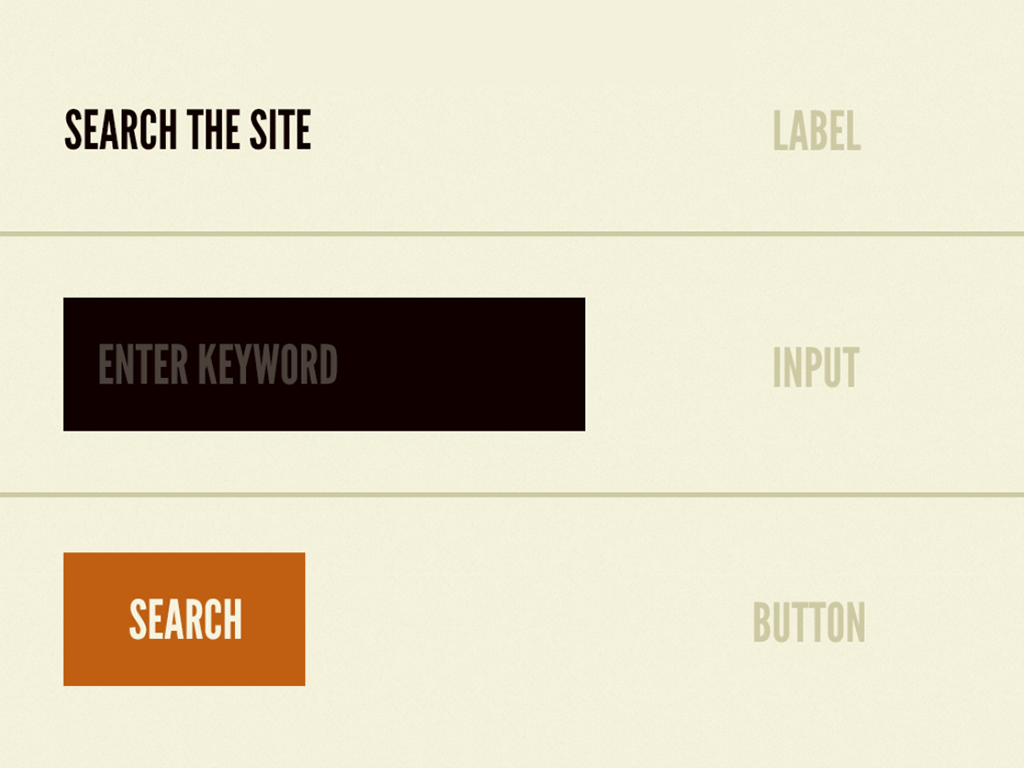
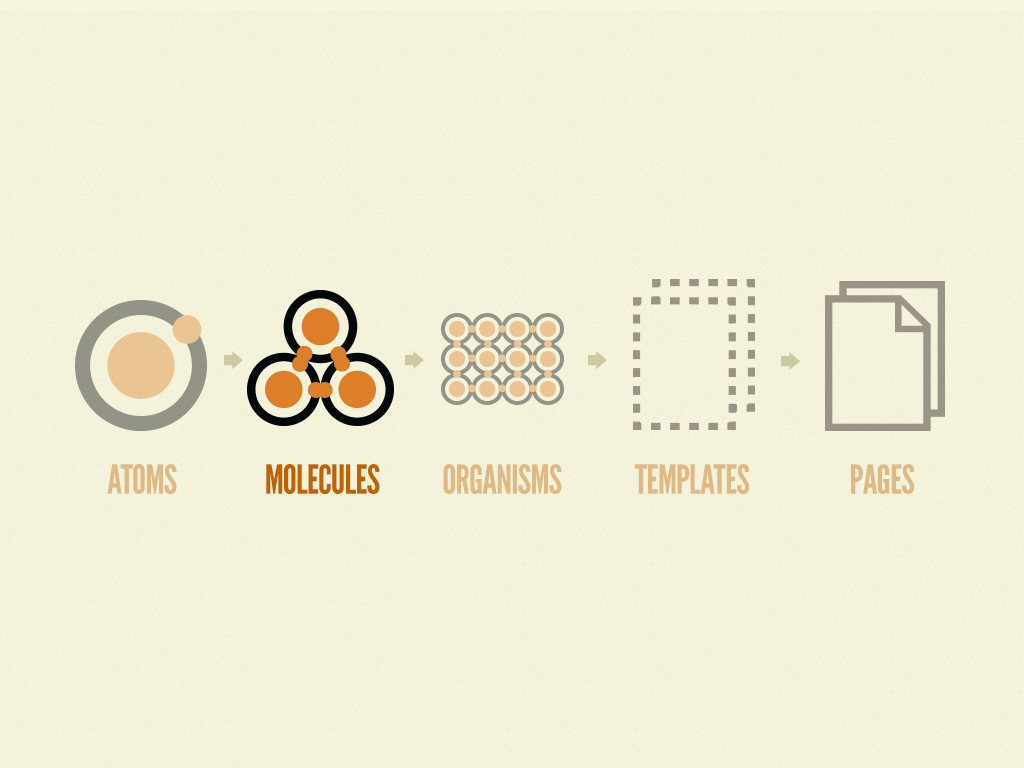
2. Molecules


- molecules는, 하나의 유닛으로서 함께 기능하는 UI 요소의 비교적 단순한 그룹이다.
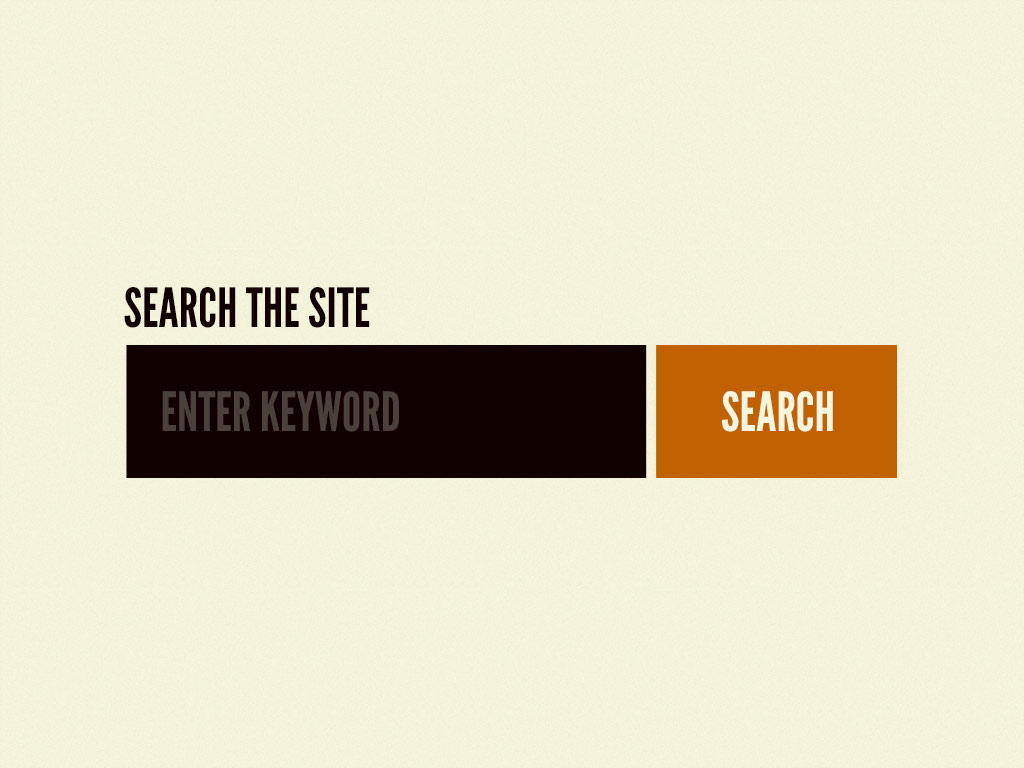
- 예를들어, 위 예시와 같이
label,input,button들은 form molecules를 형성하기 위해 서로 조합이 될 수 있다. - 간단한 컴포넌트들을 만드는 것은 UI 디자이너와 개발자들이 단일한 책임 원칙을 준수하는 것을 도울 수가 있다.
- 하나의 molecules에 너무 많은 복잡성이 부여되면 다루기가 힘들기 때문에 한 가지의 기능(역할)만 잘하게 만듦으로써 테스트를 쉽게 하고 재사용성 및 일관성을 높일 수 있다.
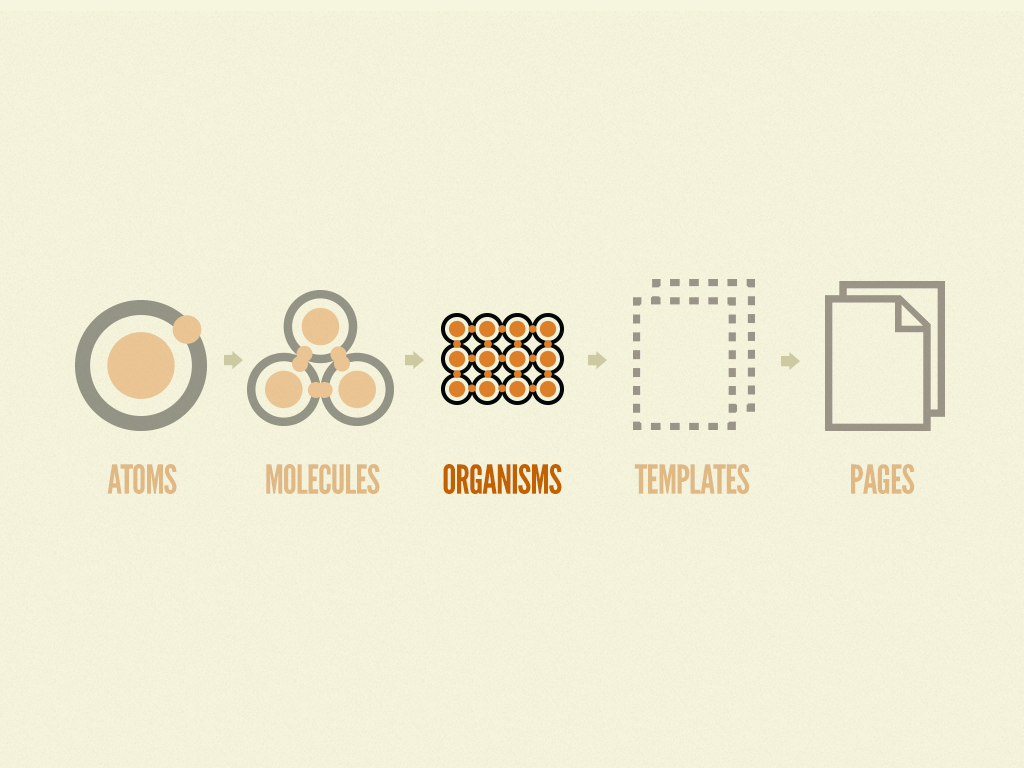
3. Organisms


- organisms는 moluecules나 atoms, 혹은 다른 organisms와의 그룹으로 이루어진, 관계적이고 복잡한 UI 컴포넌트이다.
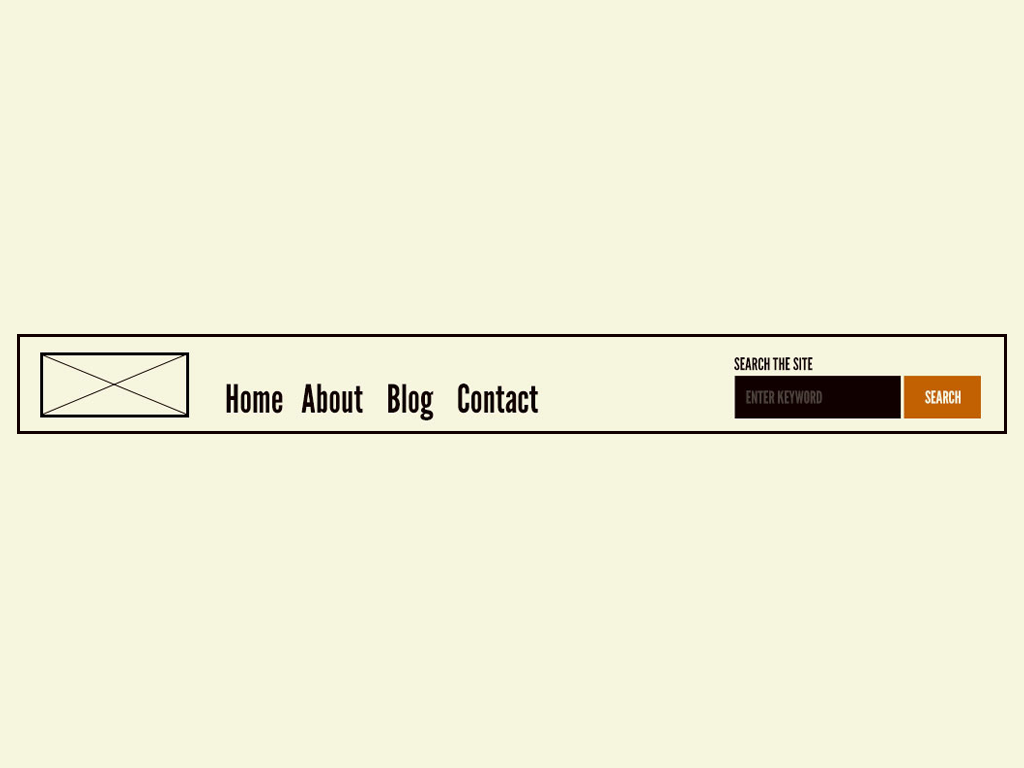
- 비슷하거나 다른 molecules 타입으로 이루어질 수 있다. (위 그림과 같이, header를 그 예시로 들 수 있다.)
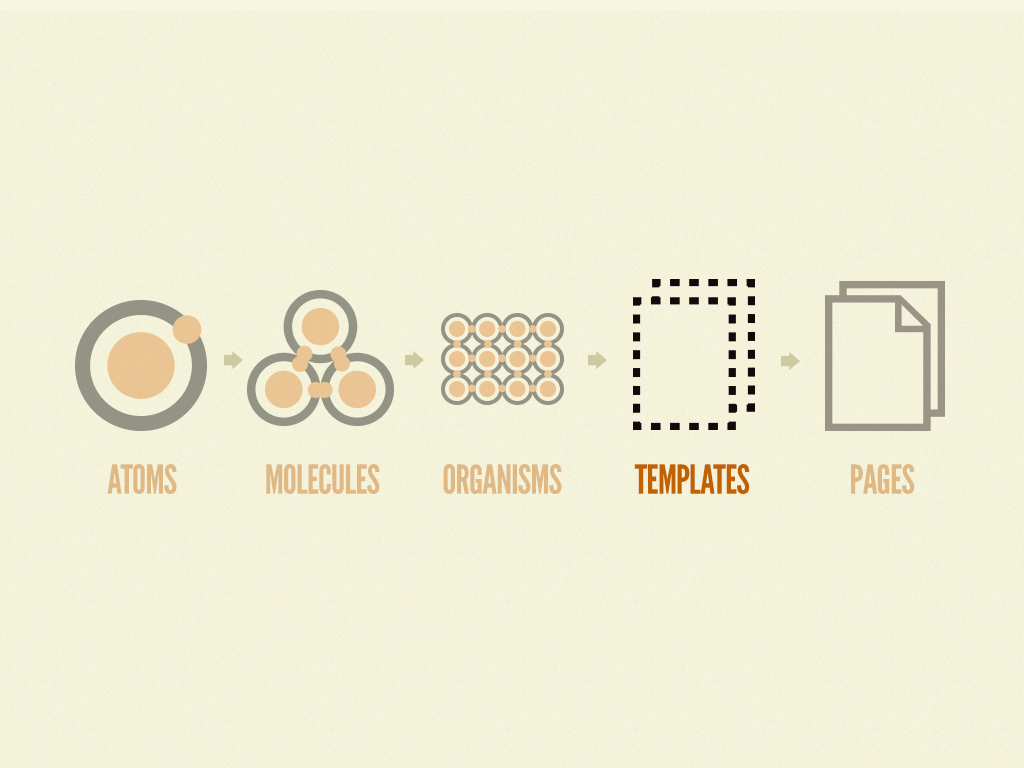
4. Templages


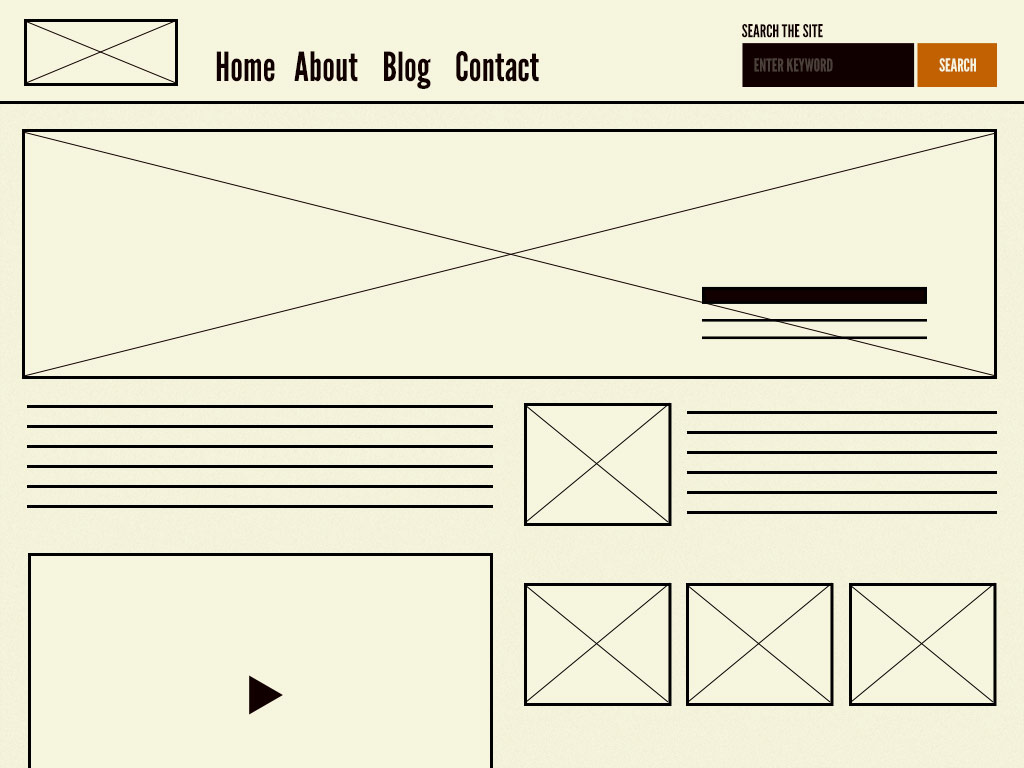
- templates는 컴포넌트를 레이아웃에 배치하고 설계의 기본 내용 구조를 나타내는 페이지 단계의 오브젝트이다.
- templates는, 페이지의 컨텐츠가 보여질 최종 컨텐츠보다 기본 내용의 구조에 집중한다. 즉 컨텐츠가 없는 상태에서도 스켈레톤을 통해 구조를 잡음으로써 좀 더 나은 경험을 제공할 수 있다.
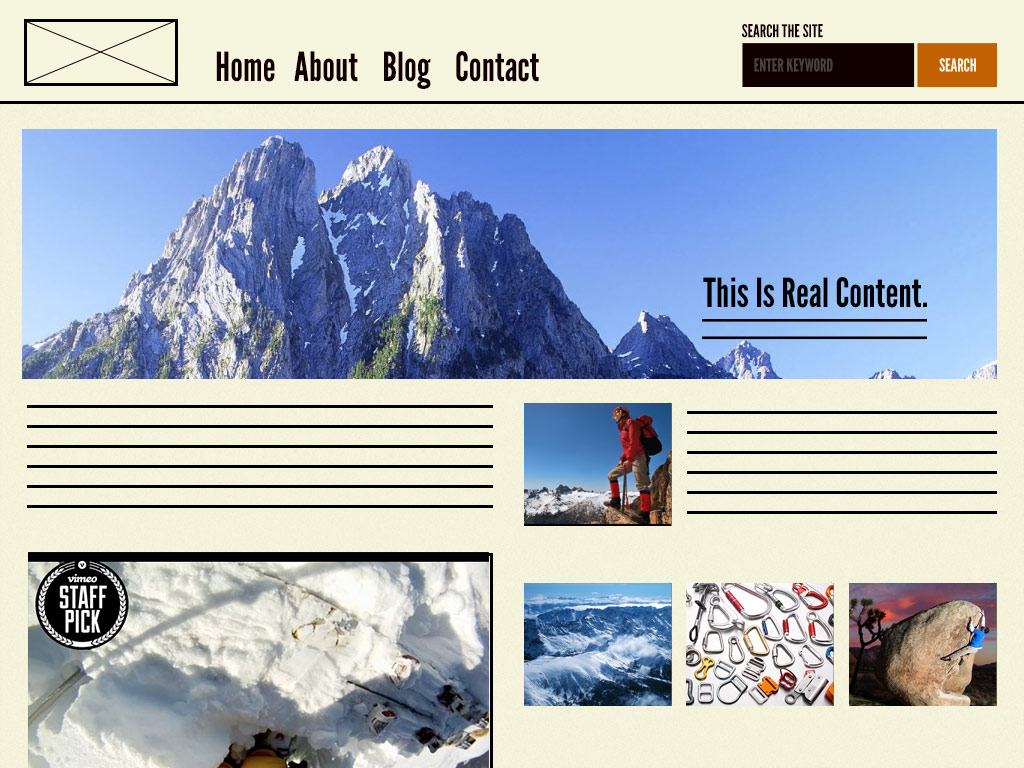
5. Pages


- page는 실제 콘텐츠가 있는 UI를 보여주는 템플릿의 특정 인스턴스이다.
Reference
'Etc' 카테고리의 다른 글
| TIL | git 폴더명 대소문자 이슈 (0) | 2022.01.29 |
|---|---|
| TIL | testing-library, Jest-Dom eslint 설정하기 (0) | 2022.01.15 |
| TIL | Docker-compose 세팅 및 적용하기 (0) | 2021.12.05 |
| TIL | AWS EC2, pm2, nginx(reverse proxy) 사용하여 개발서버 외부 모니터링 환경 구축하기 (0) | 2021.12.03 |
| TIL | Docker CRA Dockerizing, 컨테이너 생성 (0) | 2021.11.26 |