Redux
리덕스란?
- 전역으로 상태를 관리하는 서드파티 라이브러리
도입 배경

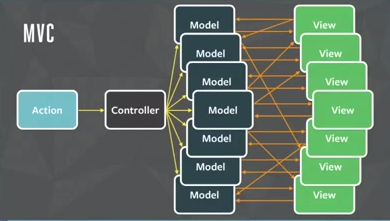
- Flux 구조가 등장하기 전, 프론트엔드에서 데이터 흐름을 관리하는 방식은 MVC패턴이었다.
Model: 데이터의 구조
View: 코드가 사용자에게 보여지는 부분
Controller: 데이터 관리(View에서의 이벤트로 변경되는 데이터를 Model과 View에 업데이트 해준다. )
- 하지만 이러한 데이터 구조는 애플리케이션의 규모가 커지면서 모델과 뷰의 양방향성 데이터 흐름으로 인해, 디버깅과 데이터 흐름을 추적하기가 점점 어려워지게 되었다.
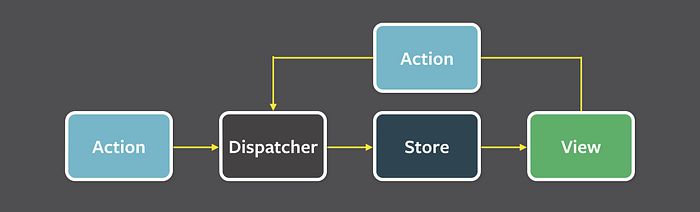
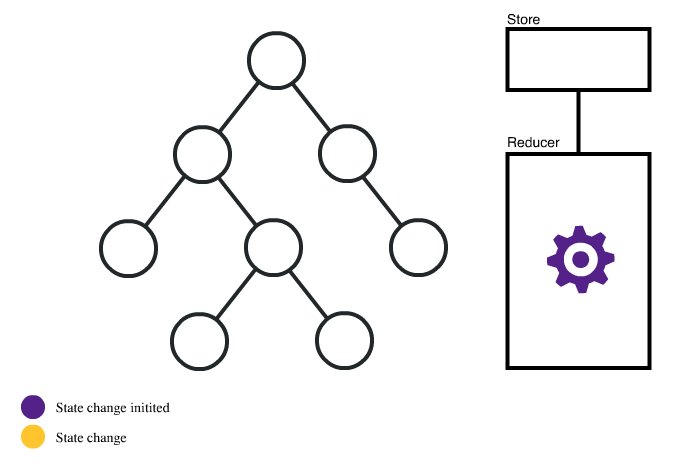
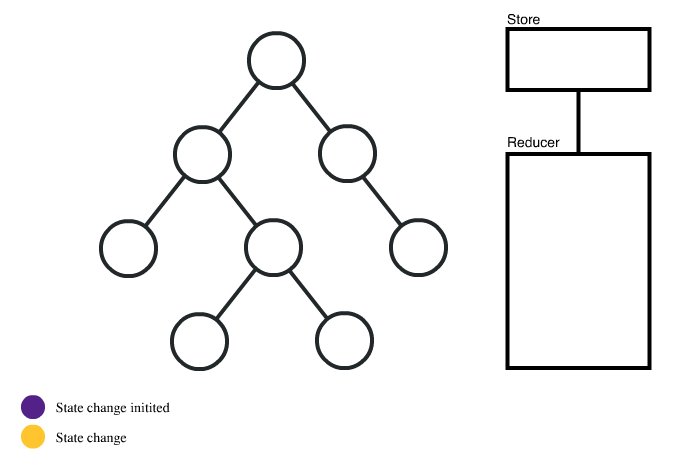
이를 개선하고자 Flux 구조라는 아키텍처 및 단방향 데이터 흐름 개념이 도입되었다.

view에서 특정 이벤트는, 액션이라는 객체를 발생시킨다. 이러한 액션 객체는 반드시 리듀서 및 디스패처를 통해서만 데이터를 업데이트 할 수 있다.- 업데이트된 데이터는
store라는, 단일 공간에 업데이트 되며 이로 인해 view가 업데이트가 된다.

특징
- 상태값이 특정 컴포넌트에 종속되지 않으며, 전역으로 상태를 관리하므로 수많은 props drilling을 피할 수 있다. (물론 프로젝트 규모가 작을 경우, 오히려 redux의 사용이 불필요해질 수도 있다.)
- 단방향 데이터 흐름으로 인해 예측이 가능하다.
- logger, DevTools 등으로 인해 디버깅이 쉽다.
3가지 원칙
- 상태 값은 항상 1개의 스토어로 관리된다.
- 상태 값은 읽기 전용이다.
state값을setState로만 수정하고 그 이외에는 불변성을 갖는 것처럼, 리덕스에서의 상태값 또한dispatch이외에는 불변성을 띠어야 한다.
- 리듀서는 순수 함수여야 한다.
- 이전 상태 값을 받아, 다음 상태값을 반환하는 순수한 함수여야 한다. 이전 값을 변경하는 것이 아니라, 새로운 객체(액션)을 생성하여 리턴하는 것이다.
사용되는 개념 및 키워드
액션 객체(Action) 및 액션 객체 생성 함수(Action Creator)
export const increase = () => ({ type: INCREASE });
export const decrease = () => ({ type: DECREASE });- 액션 생성 함수는, 액션 객체를 반환하는 함수이다.
리듀서 함수 (Reducer)
export default function counter(prevState, action) {
switch (action.type) {
case INCREASE:
return prevState + 1;
case DECREASE:
return prevState - 1;
default:
return prevState;
}
}- 리듀서 함수는, 이전
state값과action값을 받아store에 업데이트할 새로운 상태 값을 리턴하는 역할을 한다.
디스패치 (dispatch)
import React from "react";
import Counter from "./components/Counter";
//
import { useSelector, useDispatch } from "react-redux";
import { increase, decrease } from "../modules/counter";
//
export default function Container() {
const number = useSelector((state) => state.counter);
const dispatch = useDispatch();
//
const onIncrease = () => {
dispatch(increase());
};
//
const onDcrease = () => {
dispatch(decrease());
};
//
return (
<Counter
number={number}
onIncrease={onIncrease}
onDecrease={onDcrease}
></Counter>
);
}- 디스패치는, 리듀서에 의해 리턴된, 새로운 상태값을
store에 업데이트한다.
스토어 (Store)
import { createStore, applyMiddleware } from "redux";
import { Provider } from "react-redux";
import rootReducer from "./modules";
import myLogger from "./middlewares/myLogger";
//
const store = createStore(rootReducer, applyMiddleware(myLogger));
//
ReactDOM.render(
<Provider store={store}>
<Container />
</Provider>,
document.getElementById("root")
);- 상태값이 관리되는 장소이다.
store를Provider및props를 통해 내려주어 전역적으로 사용할 수 있도록 한다.
Reference
'Libraries' 카테고리의 다른 글
| TIL | Axios (0) | 2021.10.23 |
|---|
